Figma: qué es y cómo usarlo

Descubre más sobre Figma, la mejor herramienta de 2022.
Qué es Figma
El editor gráfico Figma apareció en 2016. En aquel entonces ya había varios programas para desarrollar interfaces tales como los gigantes Sketch y Adobe XD. Pero tres años después, Figma dejó a estos últimos atrás.
Ahora es utilizado no solo por diseñadores. La función de acceso compartido permite que diferentes especialistas trabajen en un proyecto simultáneamente. Los copywriters crean y editan textos. Los programadores consultan la información del código. Los gerentes monitorean las etapas de desarrollo.

Qué se hace en Figma
✔️ Prototipo
Es un tipo de plan de acción, describe en qué consistirá la página web o aplicación. El diseño pasa a segundo plano, lo más importante es la comodidad del usuario, para que encuentre y ordene rápidamente el producto adecuado. En Figma se dibuja cada pantalla de una aplicación o sitio web y se establece una conexión entre ellas. Es decir, se modela el comportamiento del usuario.
El resultado es un borrador del producto, que es fácil de presentar, editar y decidir con el cliente en línea. Y luego es fácil entregarlo a los desarrolladores.
✔️ Interfaz
El prototipo es el esqueleto de un sitio o aplicación web, y la interfaz es su cara. Iconos, formularios de comentarios, botones, efectos, listas desplegables: todo esto se crea con herramientas integradas.
Para que una aplicación o sitio web sea sencillo de usar, se incorporan sus elementos en el sistema de diseño del producto. Es decir, cada parte debe repetir el estilo elegido y mantener el concepto general.
En Figma, es fácil mover, escalar y cambiar las propiedades de los elementos en todas las pantallas del proyecto al mismo tiempo. Con el tiempo, podrás crear tu propia biblioteca. Esto te ayudará a trabajar en proyectos de manera más rápida y eficiente, y no perder tiempo en repetir el mismo trabajo.
✔️ Gráficos vectoriales
Siempre se utiliza un vector cuando se diseñan interfaces. Imagínate que tienes un ícono que usarás muchas veces en diferentes tamaños. Podría ser suficiente redimensionar una imagen con el icono, pero no es así como funciona.
Cuando cambias el tamaño de la imagen, su calidad se verá distorsionada. Además, las imágenes pesan mucho más que los gráficos vectoriales. Y sobre todo, la calidad de la visualización de bitmaps depende en gran medida de la pantalla. Es imposible prever todos estos factores.
Por lo tanto, todos los iconos se dibujan en vector. Figma tiene las herramientas habituales para esto:
- Pluma
Se utiliza para crear figuras de forma libre. Son fáciles de editar: haz doble clic y corrige el punto deseado. La mecánica no es diferente de otros programas vectoriales: mueve puntos, elimínalos, extiénde ambos lados o uno a la vez.
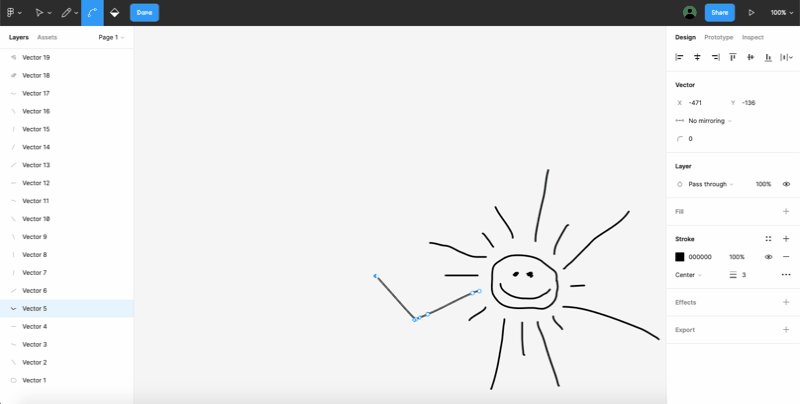
- Lápiz
Esta herramienta difiere de la pluma en que puedes mantener presionado el botón del ratón y dibujar cualquier línea y figura.

La figura se convertirá inmediatamente en un objeto vectorial.
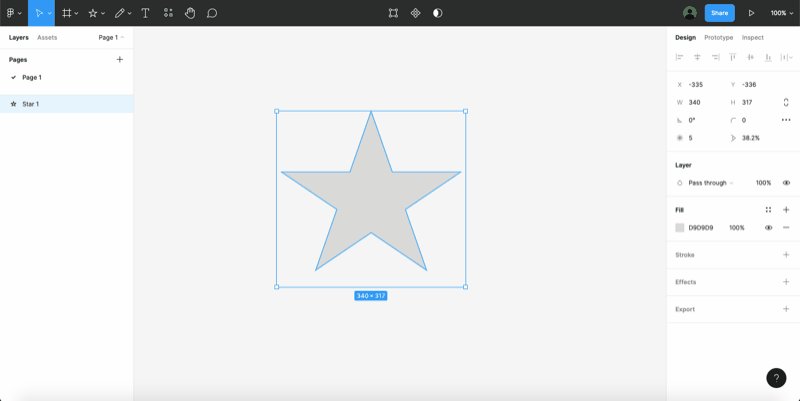
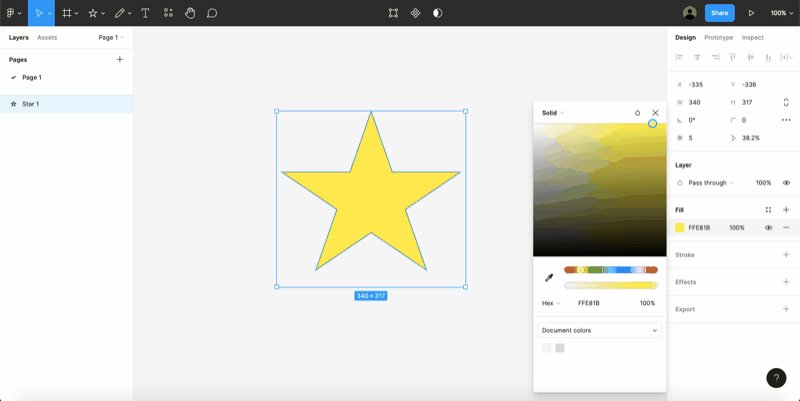
- Figuras simples
Cuadrado, línea, círculo, flechas, triángulo, estrella — crea estas figuras y ajusta los parámetros deseados a través del panel de control.

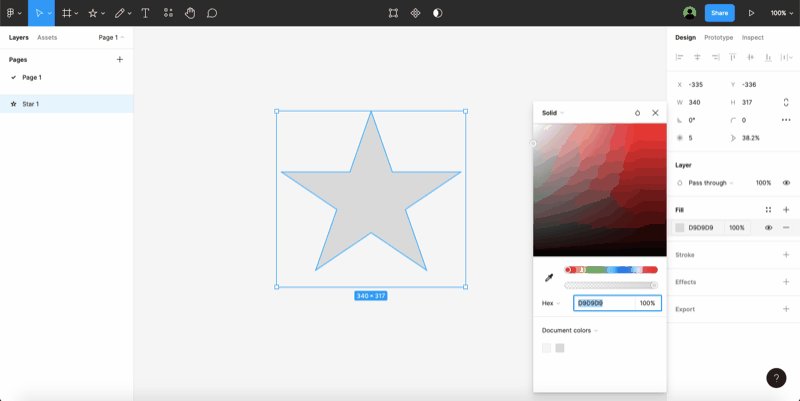
Elige el tamaño, el color de la figura y el trazo
✔️ Test de usabilidad
Es una prueba del prototipo. Es importante realizarlo antes de desarrollarlo para evitar errores críticos. Cambiar el prototipo es mucho más rápido y económico que arreglar el código.
Otro propósito importante de estos tests es averiguar si el cliente potencial entiende el producto y si es fácil de usar. Para ello, se recopilan todas las pantallas de los escenarios que deben probarse. Se entrega el prototipo interactivo a un grupo de usuarios y se registran los resultados.
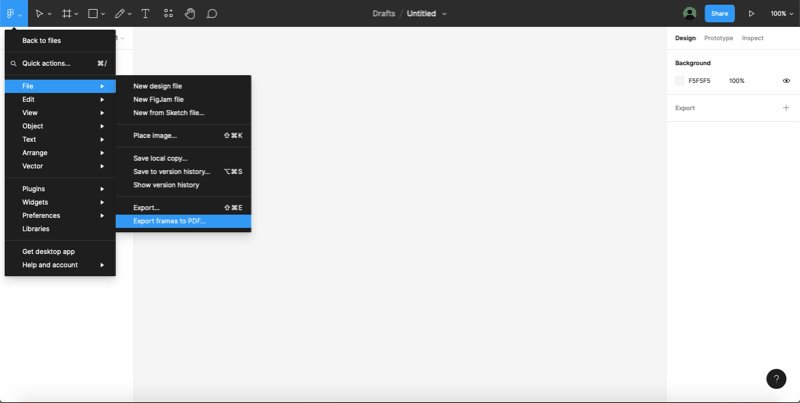
✔️ Presentaciones
En Figma, es fácil armar una presentación sobre cualquier tema y mostrar el resultado desde tu pantalla o guardar el trabajo terminado en un archivo separado.

✔️ Logotipos
Si no tienes la posibilidad de usar la versión pagada de Adobe, Figma es una buena alternativa. Tiene suficientes herramientas para crear gráficos vectoriales.

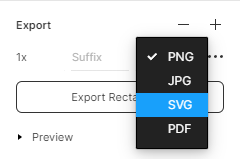
El logotipo se exporta a un formato vectorial, por ejemplo, SVG
Instrumentos
⭐️ Grids y layouts
Un grid, o una cuadrícula, es una parte importante de un sistema de diseño. Se requiere para generar orden y lógica en cualquier diseño. En Figma, todos los diseños se realizan en los frames.

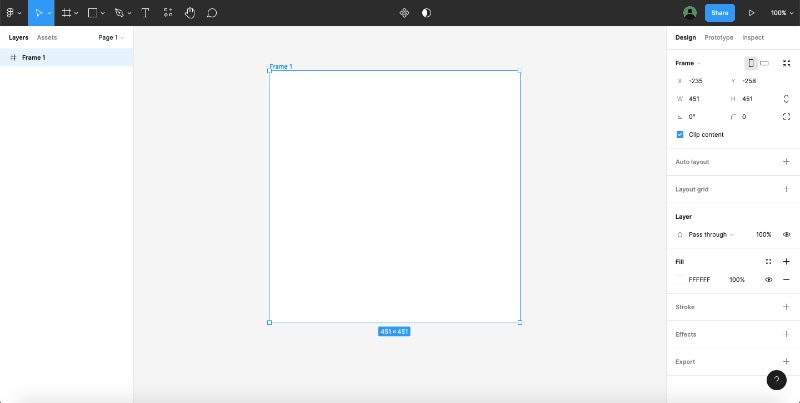
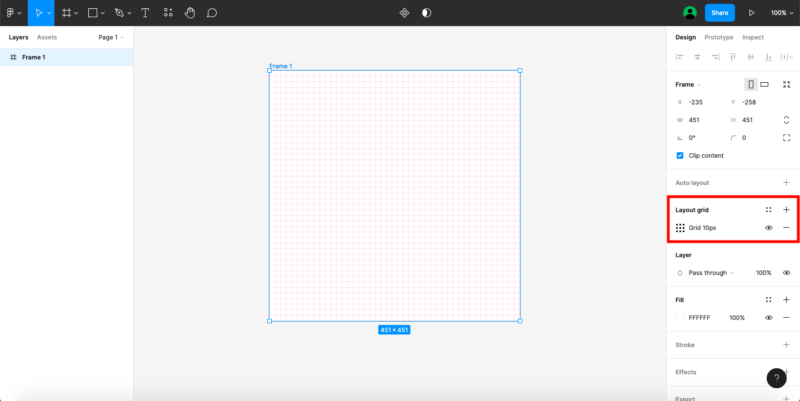
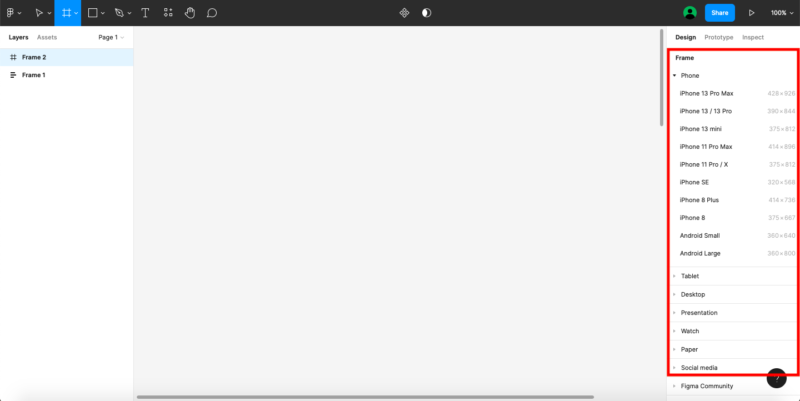
Para crear un nuevo frame, selecciona la herramienta apropiada de la barra superior
Luego, debes ajustar su tamaño y establecer la cuadrícula en la que trabajarás.

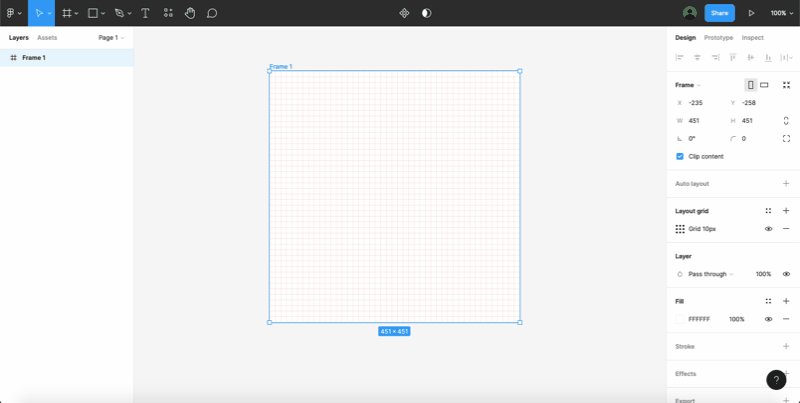
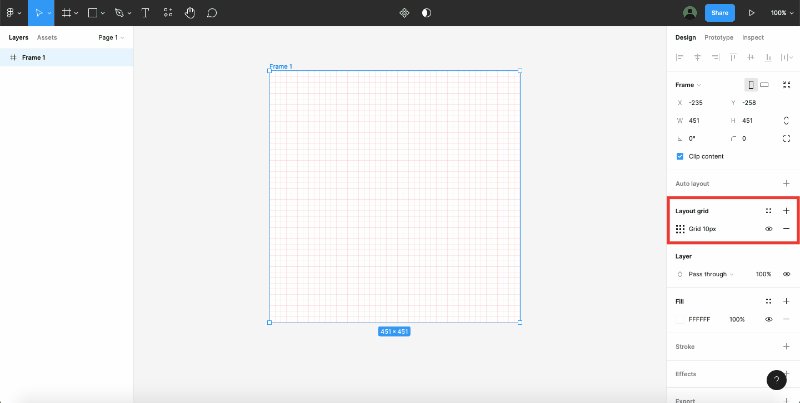
Ve al panel de la derecha, selecciona la configuración Layout grid y establece el tamaño
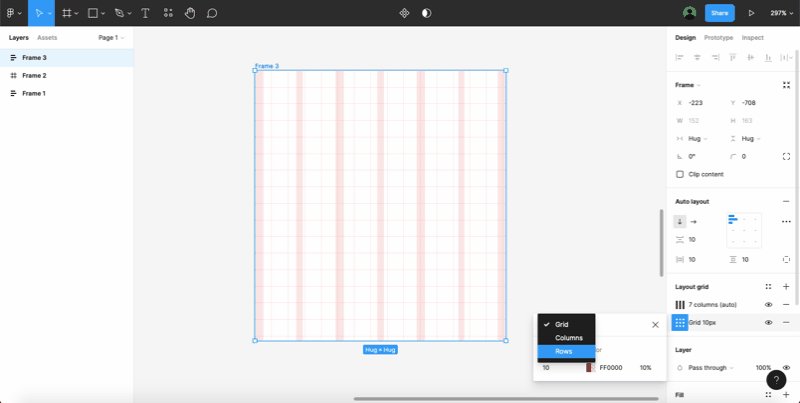
Por defecto, Figma creará una cuadrícula tipo Grid, similar a un cuaderno con hojas cuadriculadas.

Por lo general, el grid se usa para las aplicaciones móviles
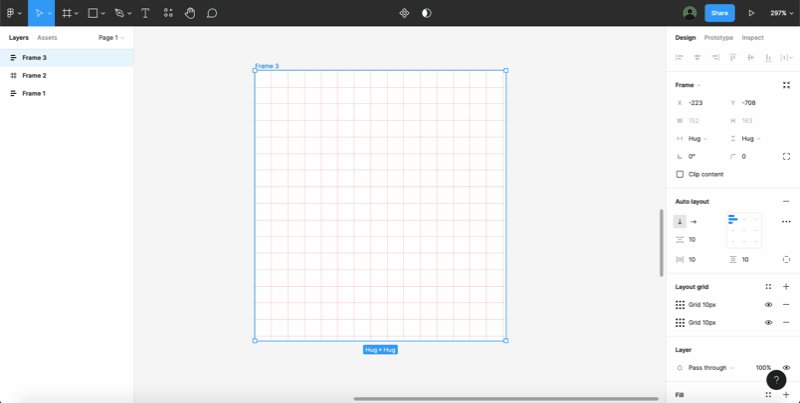
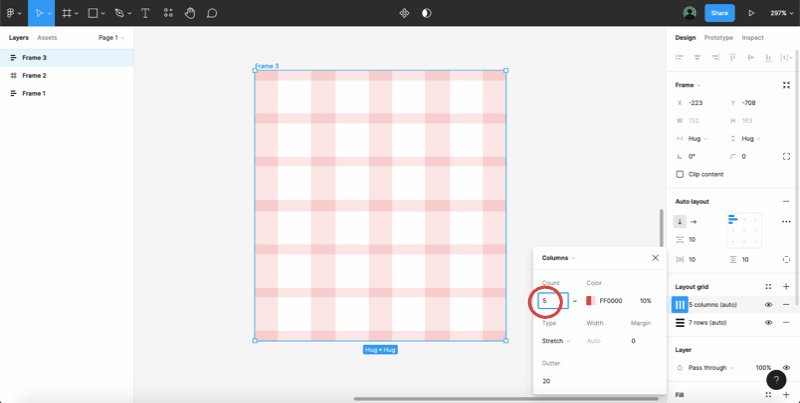
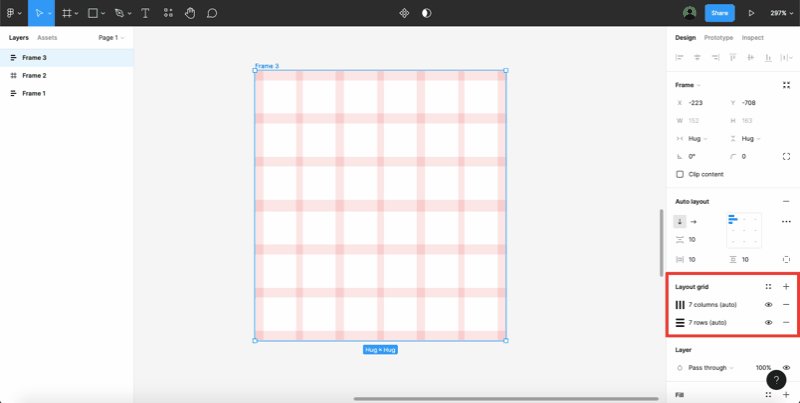
Para cambiar la cuadrícula, en el mismo panel a la derecha, haz clic en Grid, luego en el signo +, selecciona el tipo de cuadrícula Rows y configura los parámetros requeridos.

Tendrás una cuadrícula lista para trabajar, por ejemplo, con tipografía
Además de la cuadrícula, existen guías. Se puede aplicar a toda la página o sólo al frame seleccionado. Para hacer esto, activa la regla en el espacio de trabajo con el comando Shift + R y arrastra la guía.
Si sueltas el botón del ratón en el área del frame, la guía será visible solamente para este frame. Si lo haces fuera del área, la guía funcionará para el área completa de trabajo.
⭐️ Capas y grupos
Cuando varios especialistas trabajan en un proyecto, el orden en el archivo es esencial. Para no buscar cada vez los frames y capas necesarios, debes establecer la secuencia y los nombres correctos. En Figma puedes cambiar los nombres y agrupar elementos, capas o hasta frames completos. Se crean varias páginas para un proyecto para no confundirse con una gran cantidad de frames.
⭐️ Estilos
Para que las fuentes y sus configuraciones, colores y efectos existan armoniosamente en un sistema de diseño, debes crear tu propia biblioteca de estilos.
Por ejemplo, estás creando un prototipo de página web y te preguntas dónde estará el título, el subtítulo y el cuerpo del texto. Selecciona el título y guarda los ajustes de la fuente para usarla en otros bloques.
Selecciona el bloque de texto deseado, ve al menú de configuración a la derecha, presiona y luego +.
Asigna un nombre para este estilo y haz clic en Create style.
Cuando necesites volver a colocar un título, selecciónalo e inmediatamente se establecerá el estilo ya guardado. Puede haber varios estilos de este tipo.
Esta herramienta funciona no solo para el texto, sino también para la paleta de colores. Es decir, dentro de un proyecto, puedes ensamblar una biblioteca completa de estilos. De esta manera mantendrás la unidad de diseño, incluso si varios especialistas están trabajando en el proyecto al mismo tiempo.
⭐️ Componentes
Son objetos cuyas copias cambian junto con él. Por ejemplo, un proyecto debe tener muchos botones. En lugar de editar cada uno, crea uno y conviértelo en un componente. Para hacer esto, dibuja un rectángulo simple, configura los parámetros deseados e ingresa el texto. Luego agrupa todos los elementos con el comando Ctrl + G en Windows y ⌘ + G en Mac.
Luego, convierte este grupo de objetos en un componente usando el símbolo ![]() en la parte superior de la pantalla o un atajo de teclado: Ctrl + Alt + K en Windows y ⌘ + Alt + K en Mac.
en la parte superior de la pantalla o un atajo de teclado: Ctrl + Alt + K en Windows y ⌘ + Alt + K en Mac.
Si cambias la configuración del objeto copiado, no afectará al componente original de ninguna manera.

Para separar un objeto del componente original, selecciona Detach instance en el menú
⭐️ Auto Layout
Esta función es necesaria para establecer sangrías entre los objetos y alinear automáticamente los módulos vecinos.
Un botón de Auto Layout se ajustará automáticamente al texto: no hará falta editar su tamaño.
La función Auto Layout está en el panel de la derecha. Elige cómo se alinean los objetos dentro del frame:
↓ — verticalmente
→ — horizontalmente
![]() — con espacios entre los elementos
— con espacios entre los elementos
![]() — con márgenes iguales en todos los lados
— con márgenes iguales en todos los lados
Para establecer el tamaño de cada margen exterior y la alineación de los elementos dentro del módulo, ve al menú de parámetros ![]() .
.
Packed – organiza los elementos uno al lado del otro
Space between – distribuye los elementos uniformemente por todo el frame con Auto Layout.
⭐️ Plugins
La comunidad de Figma se está desarrollando, por lo que hay una gran cantidad de plugins para facilitar tu trabajo.
Los plugins se dividen en varios tipos:
- Para trabajar con gráficos,
- Para generar contenido,
- Para crear animación,
- Para organizar el proyecto.
Busca una herramienta adecuada en la página oficial de la comunidad de Figma.
Ventajas
💣Uso compartido
Varios participantes pueden trabajar en Figma al mismo tiempo, tanto en Windows como en MacOS. Todos los cambios se guardan automáticamente. También puedes dejar comentarios sobre cualquier elemento.
💣Servidor en la nube
Figma almacena todos los archivos en la nube: no se guardará nada en tu computadora, ahorrarás espacio. También puedes trabajar offline: el documento se actualizará automáticamente cuando estés conectado a Internet.
💣Aplicación de escritorio y Figma Mirror para smartphones
Puedes trabajar en Figma tanto desde el navegador como desde la versión para PC del programa. La diferencia entre ellos es pequeña. La de PC tiene la capacidad de usar pestañas, es decir, trabajar en varios proyectos al mismo tiempo, a diferencia del navegador con el cual tendrás que salir de un proyecto y entrar en otro.
Se necesita una aplicación móvil para demostrar un prototipo y refinar la versión del producto para los smartphones.
💣 Importar archivos de Sketch
Mover un archivo de Sketch a Figma es tan simple como arrastrar y soltar. También puedes copiar elementos individuales de Sketch. Para hacer esto, haz clic derecho sobre ellos y cópialos como SVG.
Tarifas
1️⃣Plan gratuito
- Tres archivos Figma y tres archivos FigJam, una pizarra en línea compartida para notas
- Número ilimitado de archivos personales y/o coautores
- Plugins y plantillas
- Aplicación móvil.
Los cambios se guardan durante 30 días. No puedes restringir la copia de tu archivo: si envías un enlace a los clientes o miembros del equipo, podrán duplicar el proyecto sin restricciones.
El plan gratuito es adecuado para principiantes, para diseñadores que trabajan de forma independiente y para pequeños grupos de desarrolladores.
2️⃣ Figma Professional – $12/mes por cada editor facturado anualmente, $15/mes — facturado mensualmente:
- Archivos Figma ilimitados e un historial de versiones
- Permisos compartidos
- Proyectos compartidos y privados
- Bibliotecas de comandos
- Conversaciones de audio.
Este plan es gratuito para estudiantes y profesores.
3️⃣ Figma Organization – $45/mes por cada editor, solo tarifa anual:
- Bibliotecas de Figma Organization
- Análisis de sistemas de diseño
- Control de acceso a enlaces
- Comandos ilimitados
- Plugins privados.
La tarifa conviene pagarla a los estudios de diseño con grandes equipos y proyectos.
Cómo te puedes registrar e instalar Figma
Entra al sitio https://www.figma.com/.

Haz clic en Sign up
Después de registrarte, puedes crear un proyecto en el navegador o descargar la versión para la PC o la aplicación móvil.
Las ventajas de Figma
- En Figma, puedes crear prototipos, interfaces de sitios y aplicaciones, íconos, presentaciones, logotipos y realizar pruebas de usabilidad.
- En Figma, es conveniente demostrar un prototipo al cliente, trabajar simultáneamente con el equipo y transferir el proyecto a los desarrolladores.
- Figma puede reemplazar a Photoshop e Illustrator, también procesa gráficos vectoriales y bitmaps.
- Hay un plan gratuito para Windows y MacOS. Si tu proyecto involucra a un equipo grande, necesitarás una versión de pago.



Figma
El sector tecnológico crece a pasos agigantados, y a su vez la demanda de herramientas digitales en diversos entornos enfocados al diseño. Domina las técnicas clave en Figma para diseñar interfaces y prototipos interactivos como páginas web o aplicaciones móviles con metodologías centradas en el usuario.
Al finalizar el curso tendrás un producto digital con Figma para enriquecer tu portafolio.


